When creating a platform that will serve content to end users for example a CRM, ERP or any software with the ability to create accounts, it's important to have an open comunnication chanel with your users. Most of the people who contact support do it in order to ask questions or report bugs. One of the most popular channels is having a direct chat that connects with support inside of your application.
When researching for providers that could administrate the client support channel for my projects, I ended up with the same problem. Most of the options are really expensive and the setup is a little complicated, for small projects with a limited budget. One of the best options I found was Tawk.to. This is a free platform that allows you to monitor, chat with users, integrate a knowledge base, create and administrate tickets. You will have most of the functionalities offered by really expensive providers, for free, and you only need your name, email and a password to create your account. You can do this in this link.
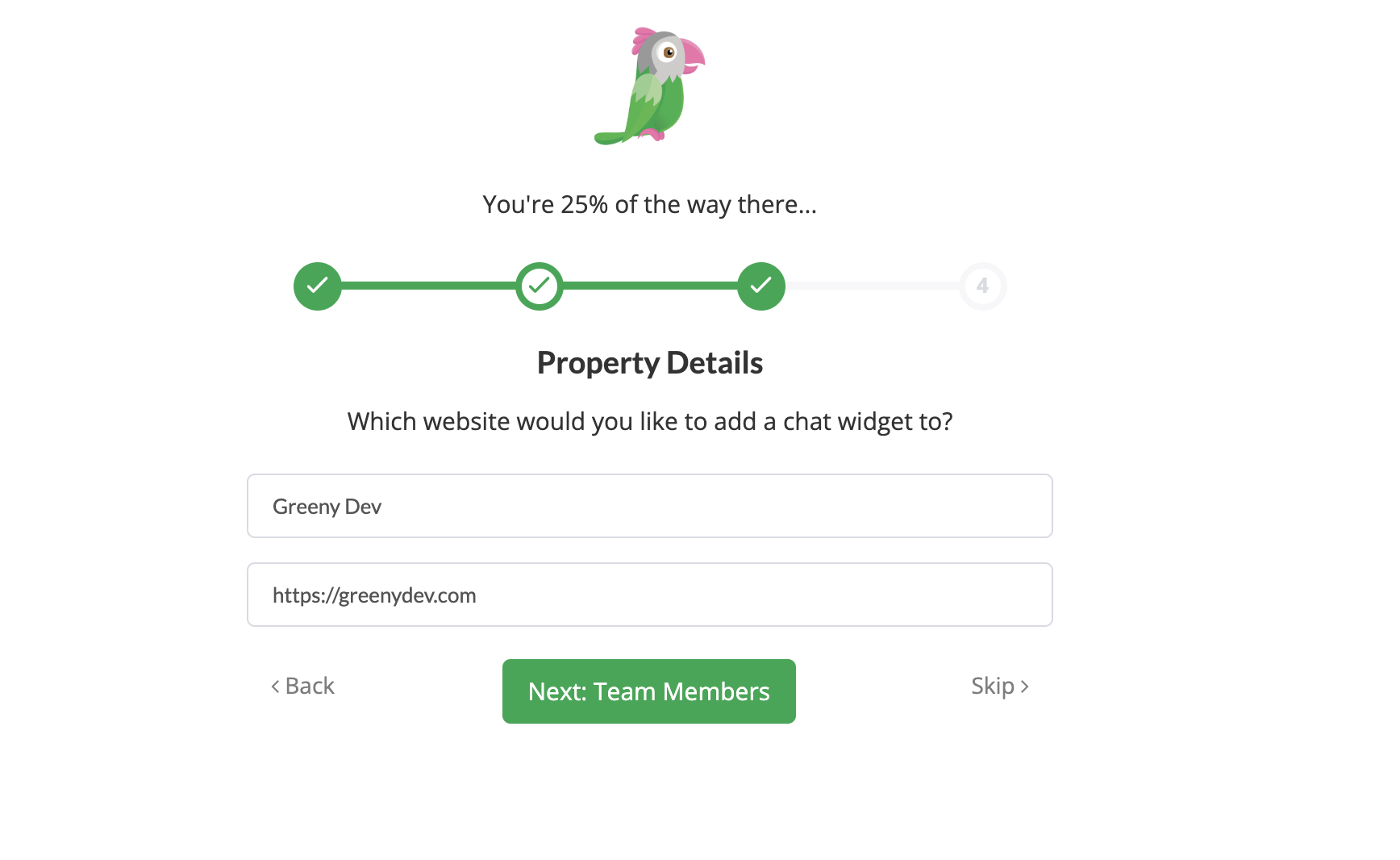
Once we create a new account, a wizard will be prompt, first we need to select our language. After that we will need to add a new property, which means, adding the domain of our website. Put the name and the url of your site as shown in the following image.

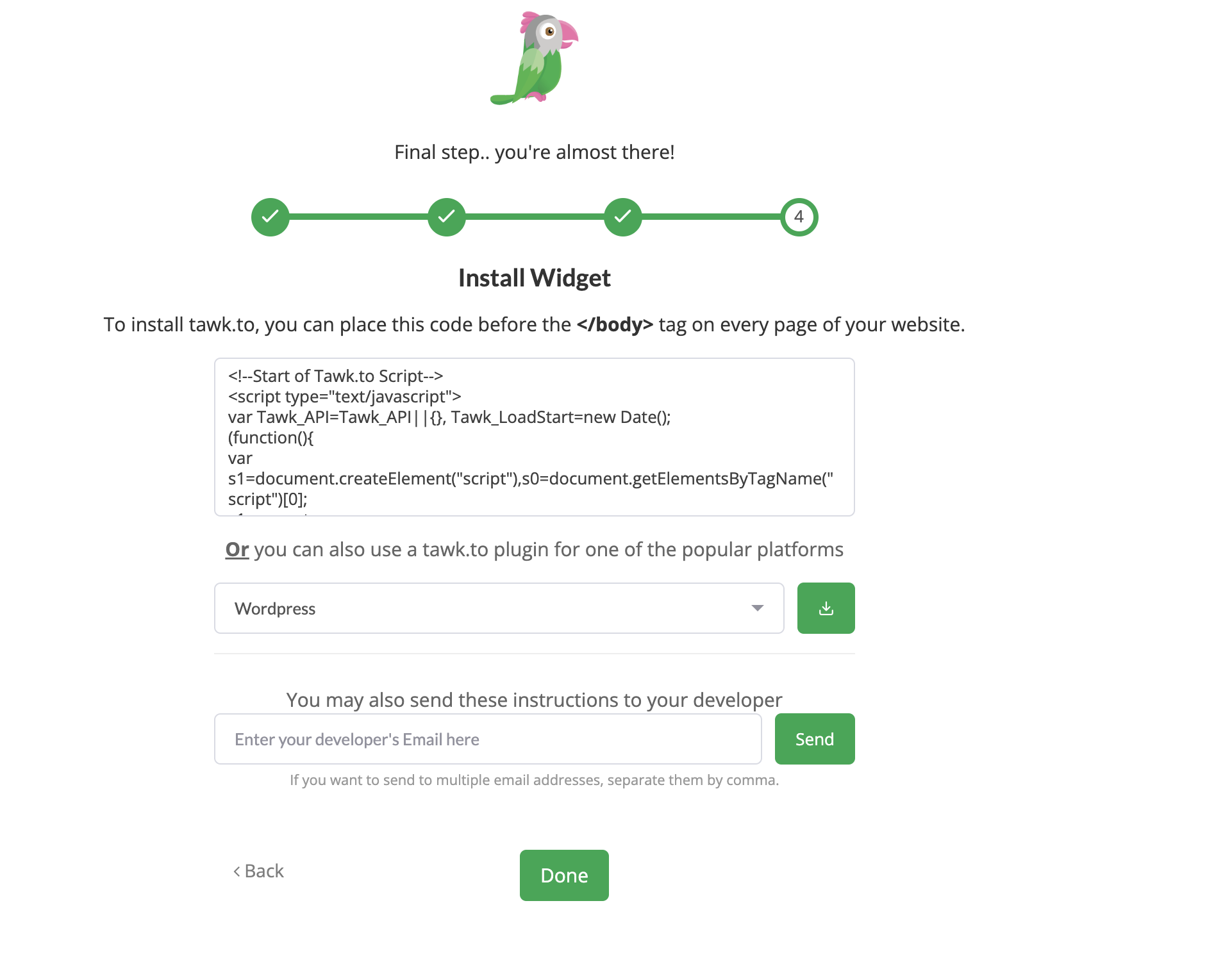
The next step will be inviting members to our property if we need to and finally, the code for the chat widget will be displayed. We just need to copy and paste the code shown in the square before the </body> tag in the pages where we want to show the widget.

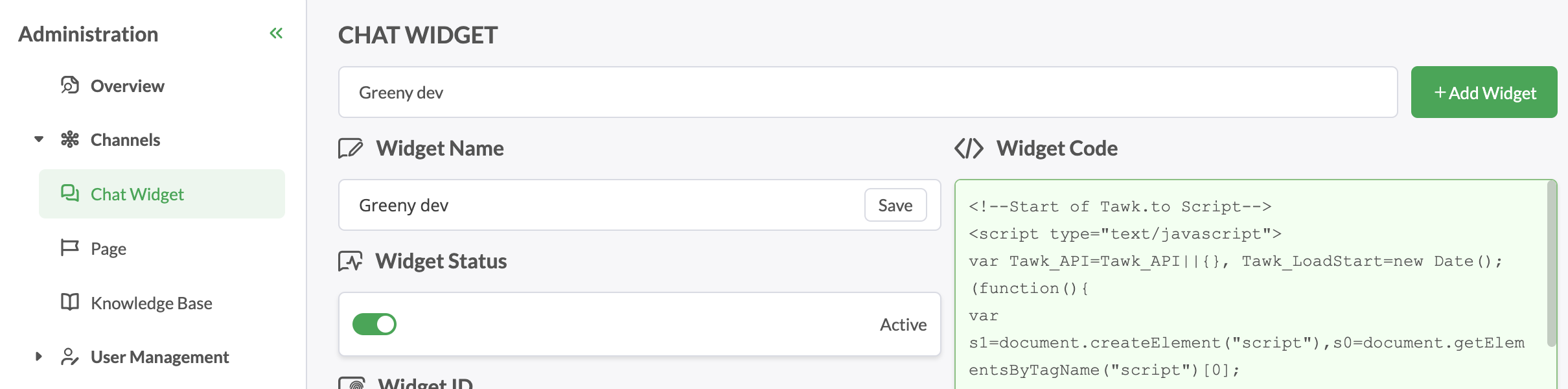
If you skip the initial wizard, dont worry you can get the exact same code for the widget on the Administration -> Channels -> Chat widget section, as shown in the image below.

The following code shows how to add the widget script to a website.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Tawk.to Example</title>
</head>
<body>
<!--Start of Tawk.to Script-->
<script type="text/javascript">
var Tawk_API=Tawk_API||{}, Tawk_LoadStart=new Date();
(function(){
var s1=document.createElement("script"),s0=document.getElementsByTagName("script")[0];
s1.async=true;
s1.src='';
s1.charset='UTF-8';
s1.setAttribute('crossorigin','*');
s0.parentNode.insertBefore(s1,s0);
})();
</script>
<!--End of Tawk.to Script-->
</body>
</html>
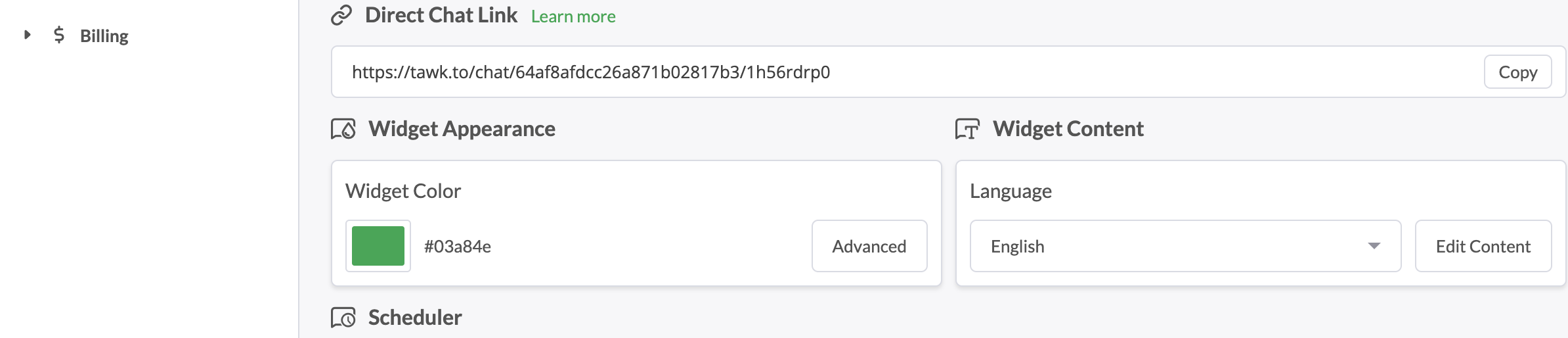
If you dont want to add the chat widget to your site but want to allow your users to reach out via chat, you can, then you can add a link in your website that redirects to your "Direct Chat Link". This link will send the users to a web page where they can browse through your knowledge base or send a message in the chat. you can find this link in the Administration -> Channels -> Chat widget section.


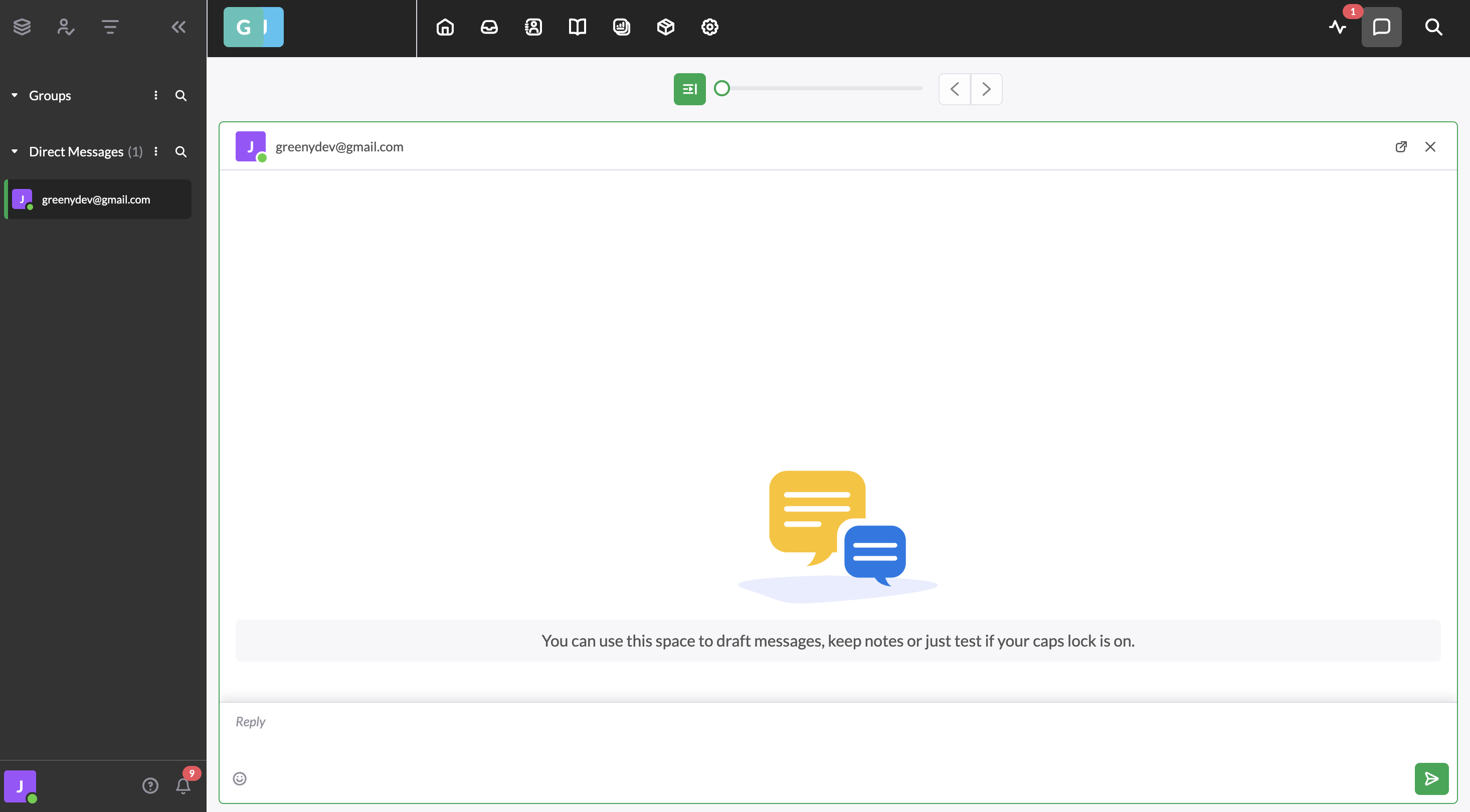
After adding your property and enabling the chat in your website, you will see new messages on the left side of the administration dashboard. You can click in any message to see the conversations or start a new one. Another important thing to do is customize you widget so it uses your brand colors and logo, you can do this in the Administration -> Channels -> Chat widget section.